Tools to convert Unix Time to Human Readable Format

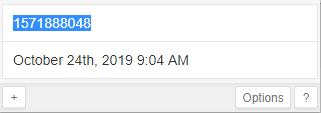
UnixTimestamps: While working on a project, the timestamp for the export or batch process was in Unix TimeStamp. Unix Time is based on Epoch Timestamps. To read the UnixTime, I used to use " https://www.epochconverter.com/ " website. We can use it to convert Unix Time to Human Readable Format. Now, we can also access directly from Chrome Extension. Chrome Extension: https://chrome.google.com/webstore/detail/utime/kpcibgnngaaabebmcabmkocdokepdaki?hl=en Converts Unix Epoch timestamps to human-readable dates (and dates to timestamps) quickly and easily with Utime.