How Debugging Skills helped me to solve a problem?

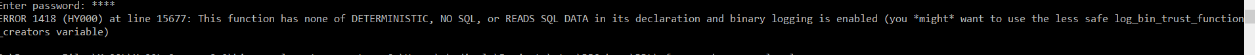
What is a Problem? According to Wikipedia, A problem is a situation preventing something from being achieved. What to do when you get a problem? Before spending time to solve the problem, It is essential to understand the Problem. Recently, I was working on configuring the MYSQL Server and encountered below error when I executed the file. C:\Program Files\MySQL\MySQL Server 8.0\bin>mysql -uroot -p myhome <c:\Users\srinivas\projects\myhome\schema\schema.mysql.sql File Name: scheme.mysql.sql As usual, I had only one question in my mind: "Why did I receive this error?" And then It clocked 1.30pm, It was my break time. During the break time, I was thinking about the Error and it bought me a few questions: "Which function?" "What does that error mean?" Here, Debugging Skills helped me to solve this error: First, I read the Error Message again and divided into parts ERROR 1418 (HY000) Line 15677: The function has ...


